VidHub
Digital platform for video sharing
Project Duration: June 2023 - July 2023
Role: UX Designer
Overview:
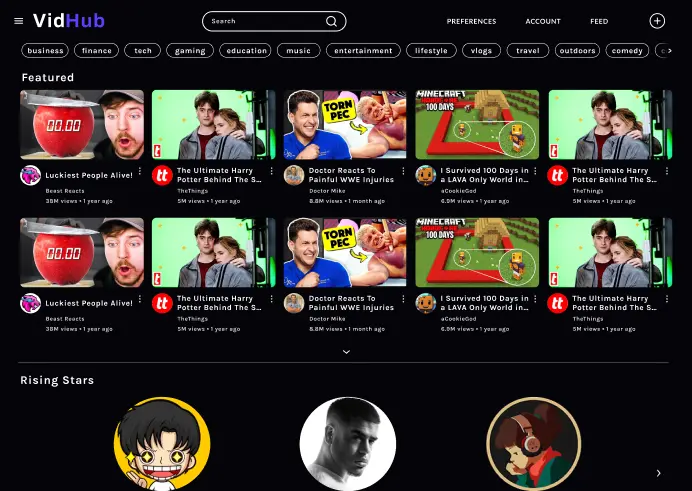
VidHub is a video sharing platform, providing content creators an accessible, intuitive, and user-friendly platform to engage with their audience and grow their online presence.
The Problem:
VidHub was envisioned to address the common pain points of existing platforms, such as intrusive advertising, opaque content ranking algorithms, and poor content discovery experiences.
The goal:
To enhance the overall user experience for both content creators and viewers by creating a more intuitive, personalized, and community-focused video-sharing platform.
User Research
My user research began with the creation of a persona, "Jane," who represents the ideal user - a content creator, vlogger, and digital marketer. Initial assumptions included Jane's need for a simplified video upload process, enhanced analytics, and an effective video recommendation system. To validate these assumptions, I conducted surveys, interviews, and observational studies with individuals fitting Jane's persona.
I discovered, however, that while my initial assumptions were accurate, they didn't fully capture the scope of Jane's needs. My research revealed that understanding the platform's ranking algorithms was a significant challenge for users like Jane. I also found out that intrusive advertising was a significant pain point that disrupted the user experience.
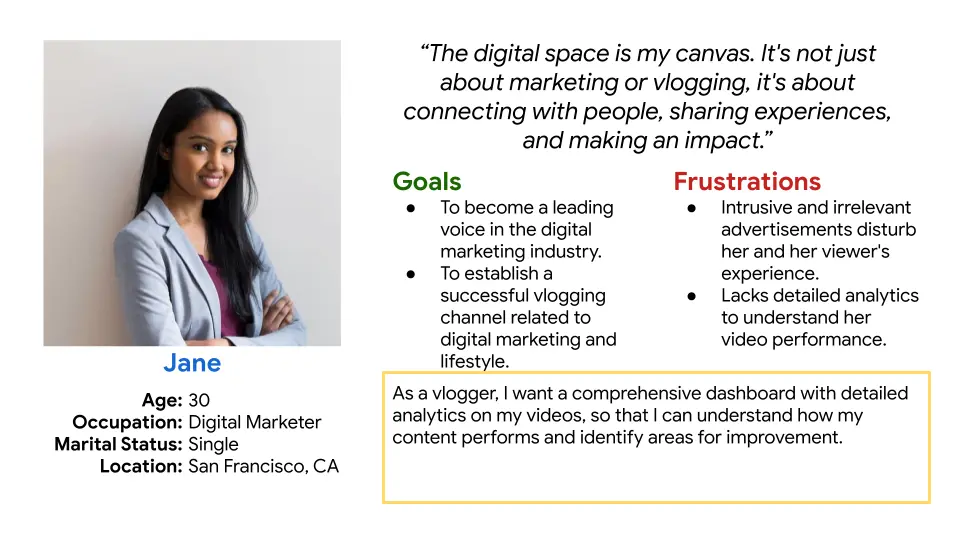
Persona: Jane
Problem statement: Jane is a 30-year-old digital marketer and aspiring vlogger who needs a more intuitive and personalized video-sharing platform because her growth and engagement are hindered by the current platforms’ inefficient video ranking system, irrelevant video recommendations, and intrusive advertisements
Pain Points:
- Intrusive Advertising:The disruption caused by intrusive ads signals the necessity of designing a less intrusive, more relevant ad experience, possibly through user-customized ad preferences or more subtle ad presentations.
- Ineffective Recommendations:The lack of relevant content recommendations underscores the importance of improving my recommendation algorithms, driving us to design a more personalized and user-centric system based on user behavior and feedback.
- Community Engagement: The need for better community engagement tools directs my design to incorporate features like live chats, Q&A sessions, and polls, enabling users to better interact and build their online communities.
- Comprehensive Analytics: The need for enhanced analytics inspires my design to include a more visually intuitive and detailed analytics dashboard, providing users with valuable insights into their content's performance.
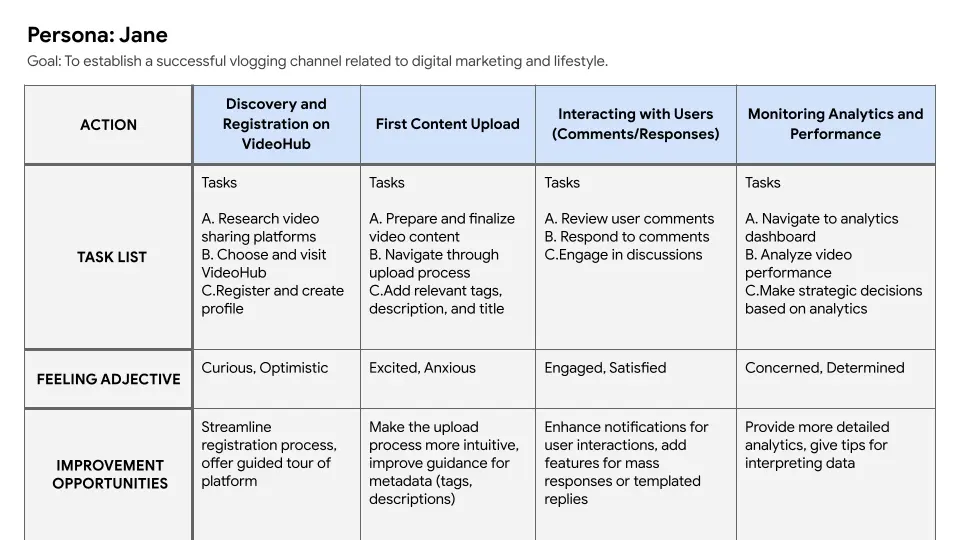
User Journey Map

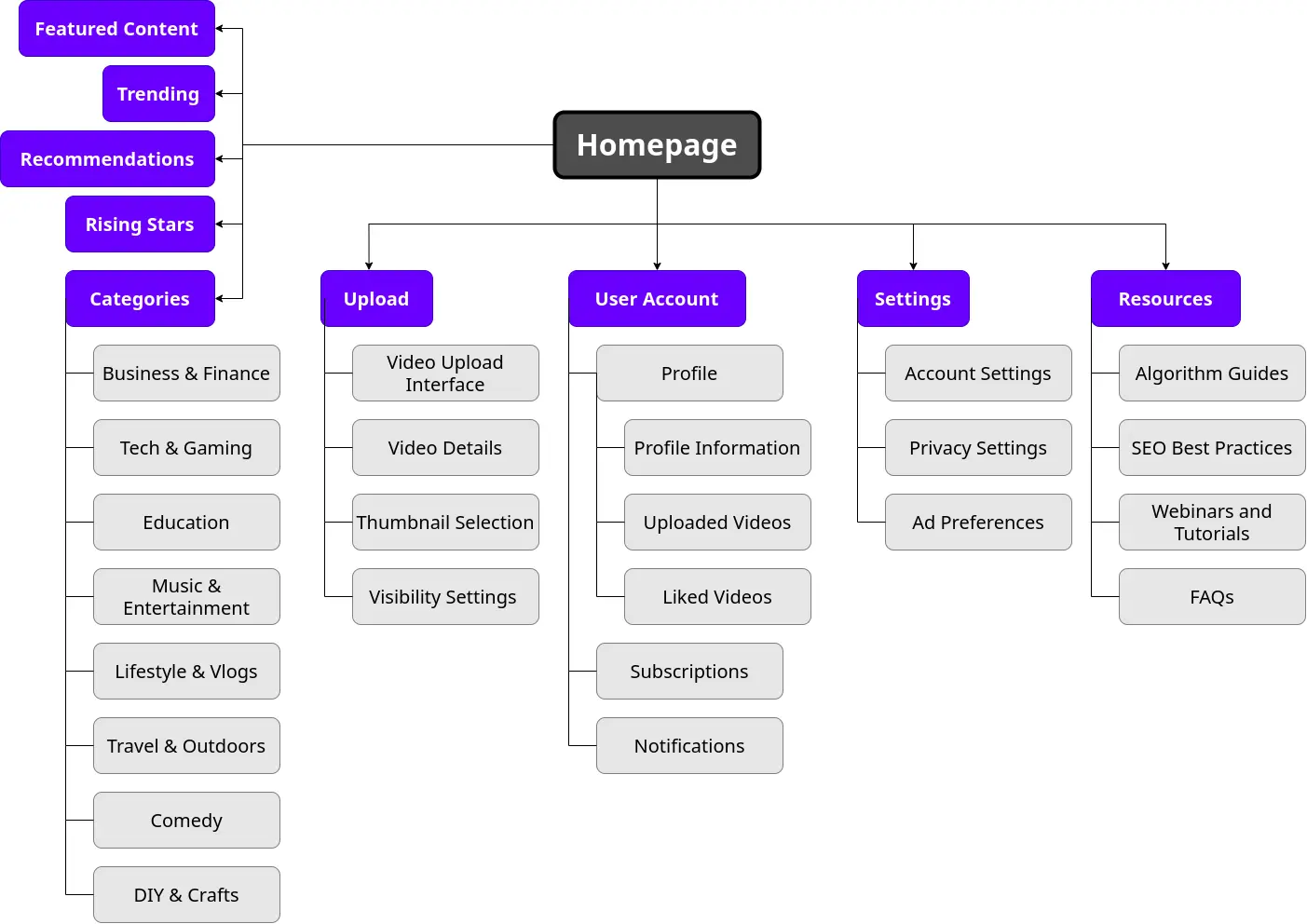
Sitemap
Creating the sitemap involved considering the needs and behavior of my user persona, Jane, along with the platform's goals, to ensure an intuitive, accessible, and user-friendly structure that facilitates seamless navigation and optimizes user engagement on VidHub.

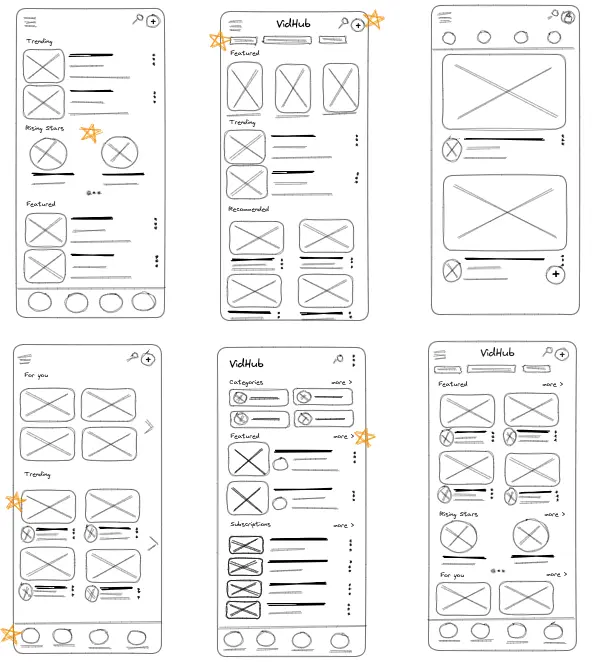
Paper Wireframes
The low-fidelity approach to designing the user interface, allowed for rapid iteration and experimentation with layout and features to promote user-friendly interactions and intuitive navigation, before moving on to more detailed and time-consuming digital design
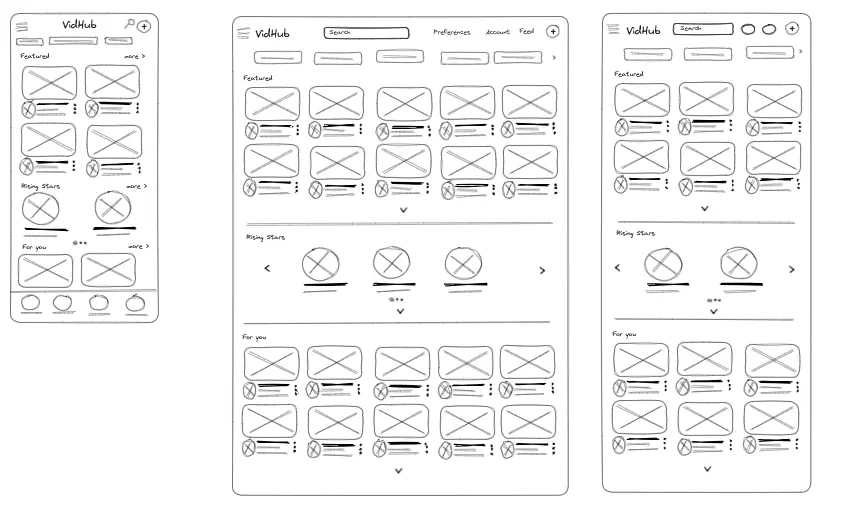
Paper Wireframes Screen Size Variations
Creating paper wireframes for various screen sizes helped me to consider how layout and elements need to adapt and function effectively across different devices such as desktops, tablets, and smartphones, ensuring a consistent and user-friendly experience regardless of the viewing environment.

Digital Wireframes


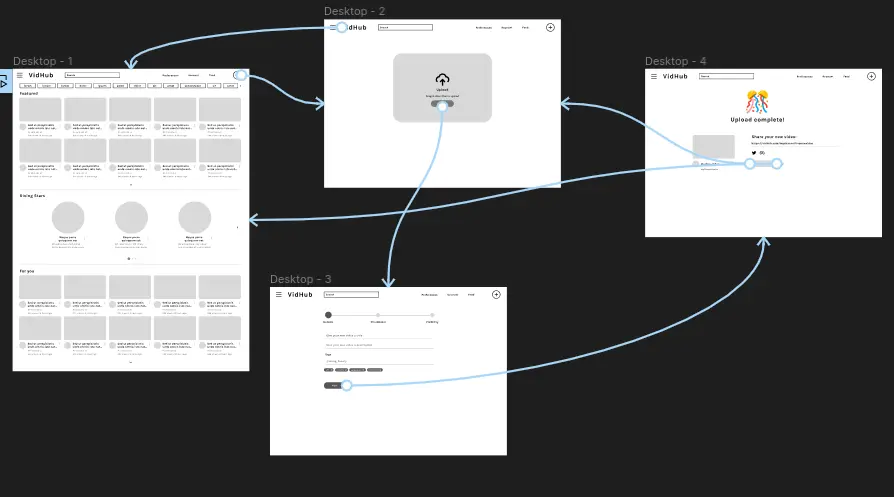
Low-Fidelity Prototype
The low-fidelity prototype brought the wireframes to life in a simple and interactive model, enabling me to test the basic functions, navigation, and user flows, and to iteratively refine the design based on real user interactions and feedback.
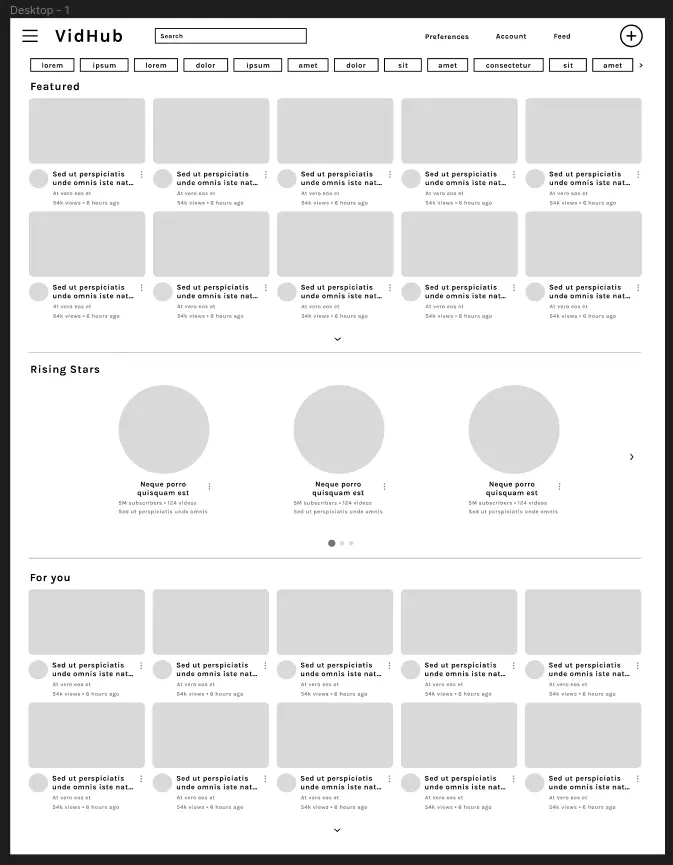
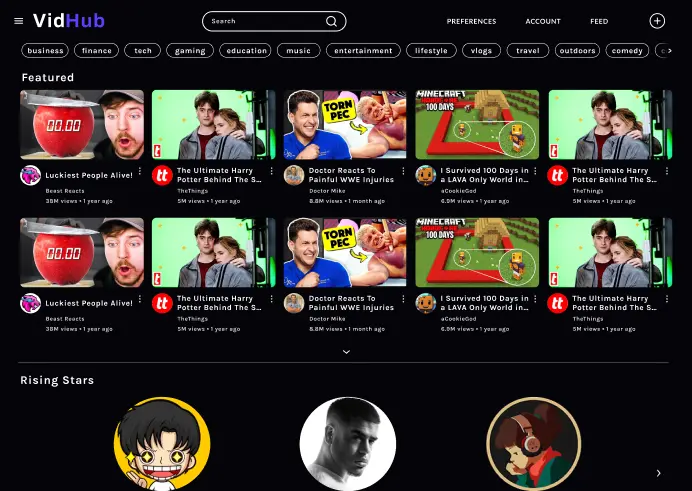
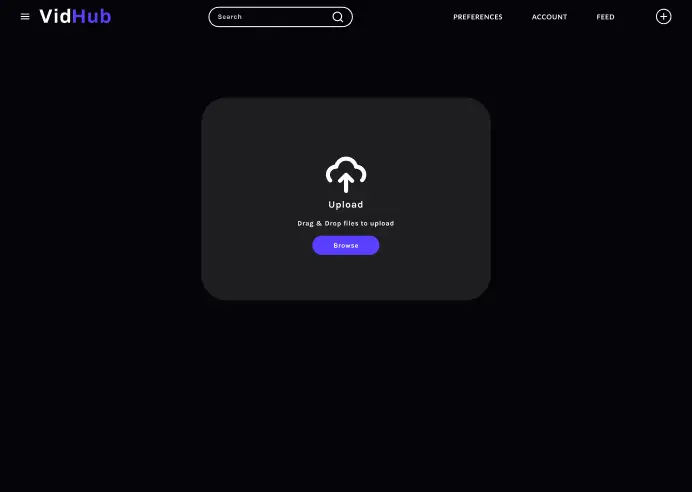
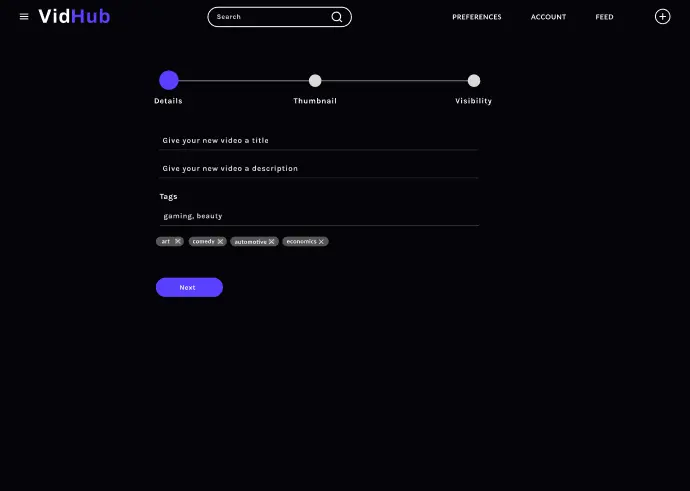
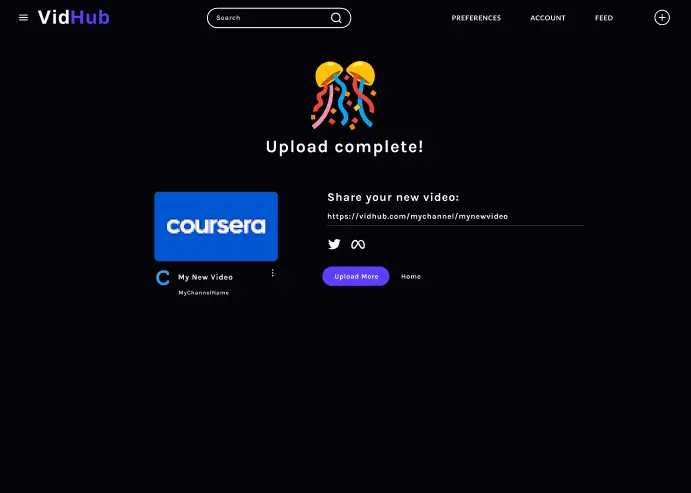
Mockups: Original Screen Size




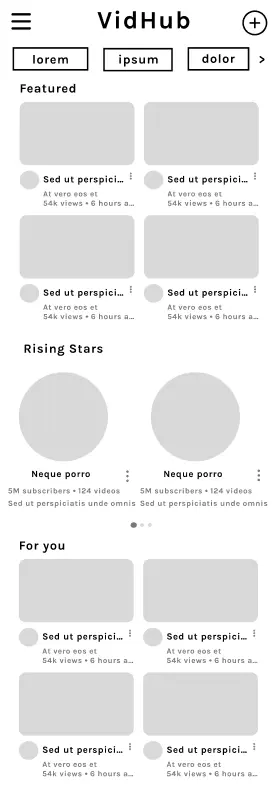
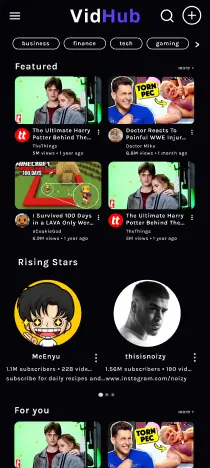
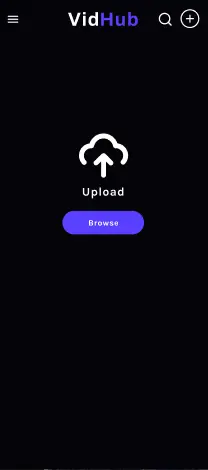
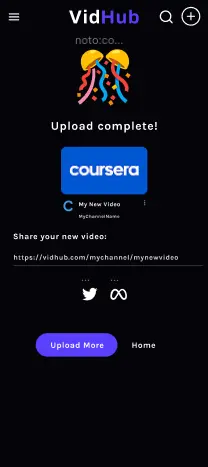
Mockups: Screen Size Variations




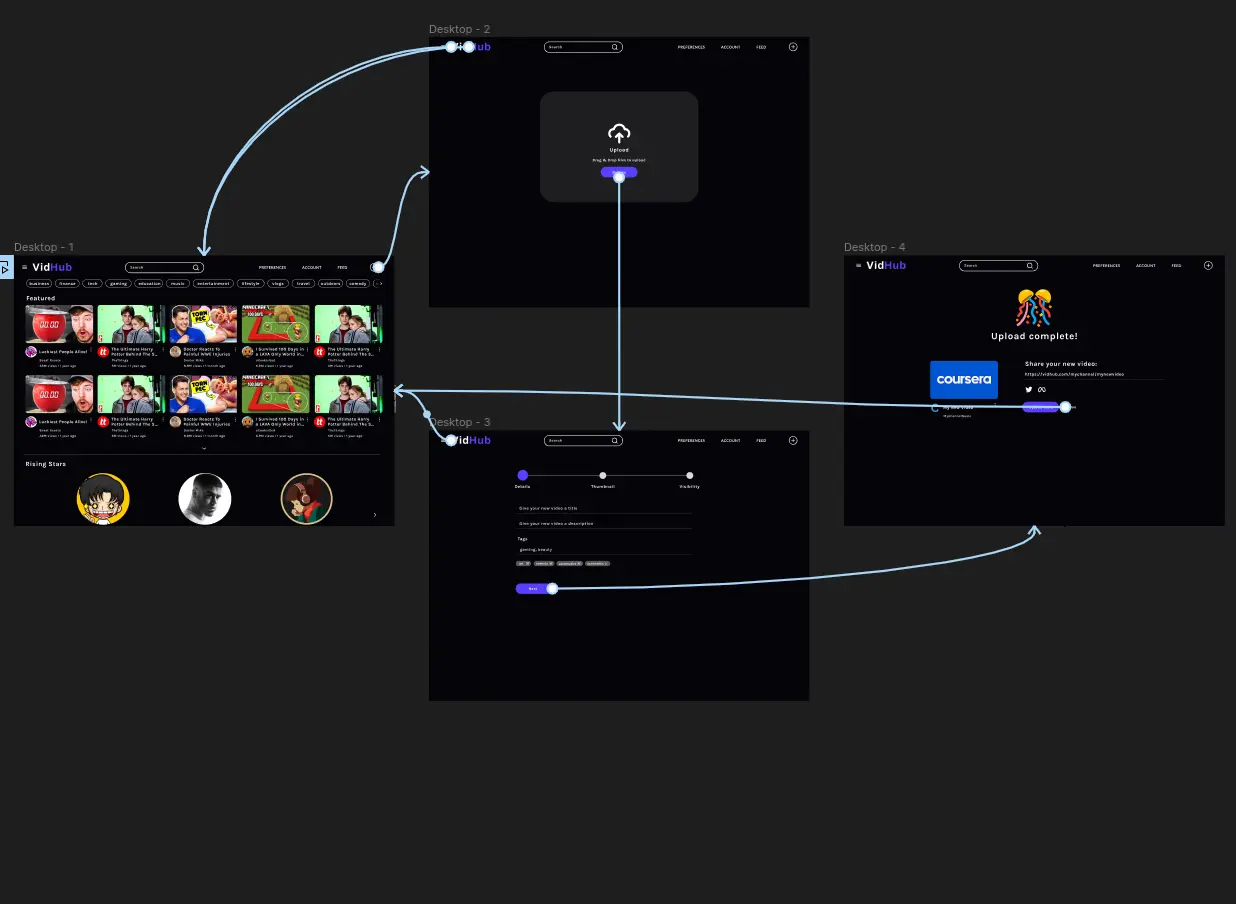
High-Fidelity Prototype

Accessibility considerations
- During the creation of the high-fidelity prototype, I prioritized the use of contrasting colors and readable font sizes to ensure that the platform is accessible to users with varying visual abilities, including those with color blindness or low vision.
- I designed the user interface elements and navigation with the principle of "predictability" in mind, meaning that interactive components consistently functioned in expected ways, making the platform easier to use for people with cognitive disabilities.
- I also considered keyboard accessibility, making sure that all functions and navigation could be performed using a keyboard alone, a critical aspect for users who cannot use a mouse due to physical disabilities or prefer keyboard navigation.
What I learned:
Through this project, I learned the importance of deeply understanding the user's needs, behavior, and pain points. I realized the value of iterative design and constant feedback in creating user-centered products, ensuring each decision is validated with user input and observations. Finally, this project highlighted the significance of a well-structured information architecture and clear, intuitive navigation in delivering a satisfying user experience.
Next Steps:
- Gather a diverse group of users representative of the target audience and observe them interacting with the prototype. This would provide invaluable insights into how real users perceive and navigate the platform, uncovering any usability issues that may not have been apparent during the design stage.
- Refine the design based on the feedback and insights gathered. This iterative process is key to ensuring that the final product truly meets the needs and expectations of its users.
- Continue monitoring user behavior and feedback to guide future updates and enhancements. This ongoing commitment to user-centered design and continuous improvement is crucial to the product's long-term success.